Boas Pessoal!!!
Hoje vamos falar sobre o tema
complicadíssimo e
estranho, que tem gerado varias controvérsias, ou seja,
Cidadania Digital.
Cidadania Digital, de acordo com a sua definição concreta, é o uso responsável da tecnologia. Obviamente que algo tão abrangente têm subtópicos, como a ''
Etiqueta digital'', a ''
Comunicação digital'', a
''Saúde e bem-estar digital'' e muito MUITO mais... É por isso que nós iremos-nos esforçar para tocar em todos os tópicos numa tentativa provavelmente inútil de encontrar o problema por trás de algo tão inofensivo.
Começando por um dos mais complicados,
Etiqueta Digital é a lista não escrita de regras sobre o comportamento que uma pessoa devia ter na internet.
Devia. Enquanto é verdade que há pessoas que tentam ter respeito pelas outras no meio digital que é a internet, grande parte esquece-se que existe uma alguém do outro lado, tratando de forma
horrível,
destruidora e
nada nada agradável.
Comunicação Digital, algo extremamente simples, mas ainda problemático, é o ato de comunicar através das variadas formas que nos são oferecidas nas redes socias. Na nossa opinião, a comunicação digital, na sua forma principal na internet (
escrita), é um problema, visto que impede a interação das pessoas, o seu dialogo, e muitas vezes, cria pessoas
ANTISOCIAIS!

Literacia Digital é, no contexto deste trabalho, o quando efetivamente uma pessoa sabe usar as tecnologias, indo desde a avozinha que não sabe entrar no Facebook sozinha até ao hacker que consegue manipular o sistema da
CIA,
NASA e o governo. A quantidade de literacia digital que uma pessoa pode aprender é extremamente vasta. Alguém sem um mínimo de conhecimento sobre este tópico vê a sua circulação na internet severamente limitada.
Acesso Digital é direito que
todos deveríamos ter pois acesso digital não é mais nem menos do que acesso à Internet. Nós todos deveríamos ter acesso a ela, não que ela seja fundamental para a nossa sobrevivência mas sim pela qualidade de vida, hoje mais do que nunca, depende muito dela. Nós somos constantemente bombardeados com dezenas de e-mails, mensagens e outros tipos de informação, e por isso acho que deveríamos ter acesso no nosso local de trabalho, na nossa escola, no shopping e em muitos mais sítios
 Comercio digital
Comercio digital é a mesma coisa que o comercio em hipermercados só que numa escala muito maior, em que todas a pessoas conseguem comprar seja aquilo que for, e com a possibilidade de receber em casa sem que as pessoas se tenham que deslocar. Mas é
tudo assim tão belo? Nós achamos que não pois existem possibilidade de nos ser
roubado o nosso dinheiro pelos
piratas informáticos e também este tipo de habito incentiva a
sedentariedade, o que é logicamente uma coisa
má.
Segurança digital e
lei digital são coisas que estão interligadas. Só podemos ter segurança na Internet se estivermos protegidos por leis que protegem o consumidor de ser enganado e de ser roubado.
O
Direito Digital e a
Responsabilidade digital são dois temas que funcionam como os Direitos e Responsabilidades de um cidadão. O conceito aqui abordado baseia-se à volta de que, desde que uma pessoa cumpra as responsabilidades que são estabelecidas na vida, terá direito a mais regalias. Na Internet, o direito digital e a responsabilidade funcionam da mesma forma, mesmo que não seja tão controlado.
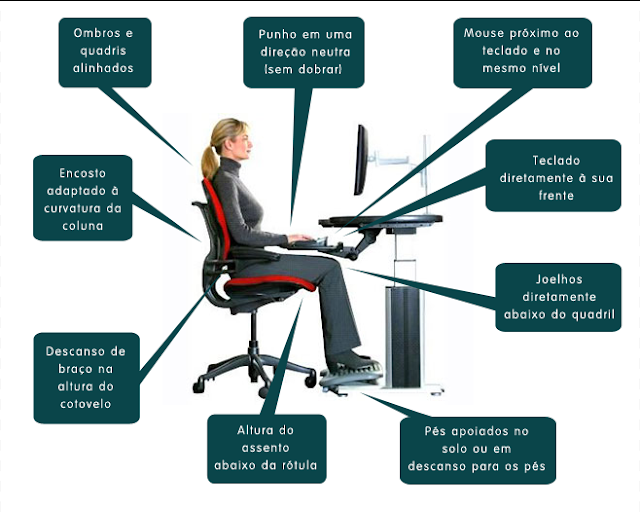
Saude e Bem estar digital trata-se dos serviços de saúde disponíveis através da Internet. É um conceito muito bonito e lindo, mas pesquisar problemas de saúde na Internet ainda é muito difícil, sendo que ''sites médicos'' podem ser criado por qualquer um, com ou sem formação medica.
Em conclusão, a Internet é algo muito bonito e maravilhosa, mas uma pessoa inexperiente deve ter imenso cuidado ao navegar nela, visto que há imensos perigos escondidos.
Webgrafia:
O site que nós mais usamos foi, surpreendente, Wikipedia, sendo que foi utilizada para basicamente todos os tópicos. Pôr todos os links aqui iria encher a pagina com links desnecessários, por isso, iremos por o site da Wikipedia, visto que qualquer leitor com intenção de pesquisar mais a fundo pode encontrar aqui o que encontramos:
https://pt.wikipedia.org
Para todos os topicos que não encontramos na wikipedia utilizamos estes sites como fonte de informação e conhecimento:
http://www.atitudeelegante.com.br/etiqueta/293-etiqueta-digital.html
Para as imagens usamos:
https://imgflip.com/memegenerator/Deadpool-Surprised
https://imgflip.com/memetemplate/42172761/Matrix-Agents
https://imgflip.com/meme/Spangles